
Los diseñadores nos debemos casar con las normas DIN/ISO, ya que todo trabajo impreso debe estar pensado inicialmente en el uso y optimización de un pliego de papel sobre el cual se imprimirán nuestros artes finales, y de nosotros depende que no exista ningún tipo de desperdicio, les coloco por aqui una referencia de estas normas las cuales debemos conocer:
(Fuente de la información:
http://www.ceisan.com/ISO/iso.htm)
ISO 216La norma ISO 216 de la Organización Internacional para la Estandarización (International Organization for Standardization, ISO) especifica los formatos de papel y se usa actualmente en muchos países del mundo. La norma ISO 216 equivale a la DIN 476, de la cual deriva, y a la UNE 1011.
Sustituciones en España, de los DIN-A por los tamaños que había estándar, y que eran ligeramente más grandes:
DIN A1 < pliego pequeño
DIN A2 < medio pliego pequeño
DIN A4 < folio
DIN A5 < cuartilla
DIN A6 < octavilla
serie principal UNE 1011 y DIN 476
Los formatos de la serie principal se denominan por la letra A y seguido de un número. Estos números son correlativos entre sí.
A continuación se indican algunos de los formatos más utilizados:
Formato UNE 1011 Serie A
Lámina cortada Lámina en bruto Ancho de rollo utilizable
A0 841 x 1189 880 x 1230 900
A1 594 x 841 625 x 880 900/660
A2 420 x 594 450 x 625 900/660
A3 297 x 420 330 x 450 660/900
A4 210 x 297 240 x 330 660
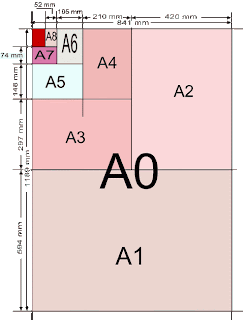
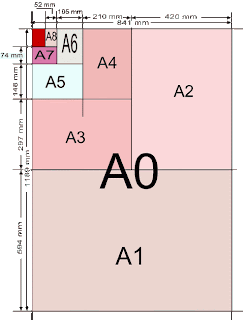
Series A
A0 841 X 1189
A1 594 X 841
A2 420 X 594
A3 297 X 420
A4 210 X 297
A5 148 X 210
A6 105 X 148
A7 74 X 105
A8 52 X 74
A9 37 X 52
A10 26 X 37
Series B
B0 1000 X 1414
B1 707 X 1000
B2 500 X 707
B3 353 X 500
B4 250 X 353
B5 176 X 250
B6 125 X 176
B7 88 X 125
B8 62 X 88
B9 44 X 62
B10 31 X 44
Series C
C0 917 X 1297
C1 648 X 917
C2 458 X 648
C3 324 X 458
C4 229 X 324
C5 162 X 229
C6 114 X 162
C7/6 81 X 162
C7 81 X 114
C8 57 X 81
C9 40 X 57
C10 28 X 40
DL 110 X 220